변수(variable)
변수는 분류된 데이터에 대하여 담을 수 있는 이름을 가진 어떤 공간을 말합니다.
변수는 사용하기 전 선언을 해줘야 합니다.
변수선언 방식에는 var let const 세 가지가 있는데요
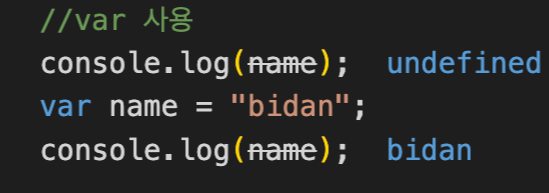
var는 제일 오래된 변수 선언 방식입니다. 제일 관대한 변수 선언 방법이죠.
let과 const가 나오기 전에는 var를 썼지만 이제는 var를 대체할 수 있는 let과 const를 많이 사용하고 있습니다.
var는 레거시 코드가 되는 거죠 하지만 var는 오래된 코드기 때문에 예전 프로젝트들을 보면 많이 보인다 하더라고요.
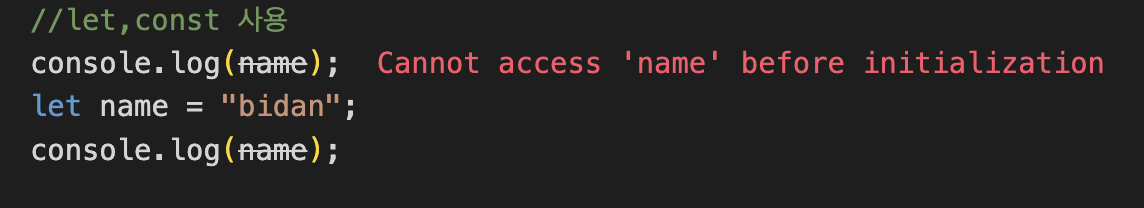
let은 재할당이 가능하기 때문에 변경 가능한 값을 저장하기 위한 공간으로 쓰이고,
const는 재할당이 불가능하기 때문에 변경 불가능한 값을 저장하기 위한 공간으로 쓰입니다.
const를 이용해 선언 시 변수명은 보통 대문자와 _(언더바)로 구성되어 있고 (암묵적 룰같은거라는데요?)
상단에 기재하거나 따로 파일을 빼서 공용화시켜준다고 합니다.
그리고 let과 const 모두 재선언이 불가능하다는 점! 같은 식별자를 못쓰는 거죠
아래는 var , let , const 변수 선언전 사용하려고 하면 나오는 화면입니다.



스코프랑 같이 보시면 좋을 것 같아요
JS ) 스코프
스코프는 변수의 유효 범위 즉 변수에 접근할 수 있는 범위를 말합니다. 동일한 식별자 충돌을 방지하기 위해 있는 거죠 변수나 함수 선언 위치에 따라 스코프를 구분할 수 있는데요 스코프에는
100days-do.tistory.com
식별자란
스크립트에서 변수나 함수에 이름을 붙일 때 사용하는 단어입니다.
대소문자를 구별하고 유니코드 문자셋을 이용하고 식별자에는 규칙이 존재합니다.
▶ 식별자 규칙 ◀
☞ 키워드 사용 불가 ( 키워드는 자바스크립트 문법을 만들 때 미리 정해진 용도로 동작하기 위해 정의해 놓은 단어입니다.)
☞ 숫자로 시작 불가 (시작할 때만 못 쓰는 거예요)
☞ 특수문자는 '_'와 '$'만 사용 가능
☞ 공백 문자 포함 불가
급마무리 하겠습니다~

'JavaScript&TypeScript' 카테고리의 다른 글
| [TS] Interface (인터페이스) (0) | 2024.05.08 |
|---|---|
| TypeScript의 기본 타입 (0) | 2023.09.20 |
| TypeScript란? (0) | 2023.09.06 |
| JS) type (0) | 2023.04.21 |
| JS ) 스코프 (0) | 2023.03.30 |