🧐 Type Annotation(타입 표기)란?
👉 변수나 함수 반환 값 등에 명시적으로 타입 정보를 제공하는 것을 말한다.
👉 식별자 또는 값 뒤에 콜론 ( : )을 붙여 value : type의 형태로 표기한다.
👉 타입표기는 코드의 가독성을 높이고 디버깅을 용이하게 하며, 컴파일러가 코드를 빌드할 때 타입 오류를 찾아내는 데 도움을 준다.
🧐 TypeScript의 기본 타입
🌀 원시 타입
👉 string : 문자열을 나타내는 타입
👉 number : 숫자를 나타내는 타입, NAN과 infinity등도 포함한다.
👉 boolean : true와 false값을 나타내는 타입
🌀 객체 타입
👉 속성(property)과 해당 값으로 구성되어 있다.
const obj : {x:number, y:string} = {x:11,y:"age"}
🌀 배열 타입
👉 배열을 나타내는 데 사용하며, 배열 내부 요소의 타입을 지정할 수 있다.
👉 JavaScript와 달리 index를 key로 받는 객체로 간주된다.
👉 두 가지 방식으로 표기 가능
const arr1 : string[] = ["hi","hello"]
const arr2 : Array<string> = ["hi","hello"]
🌀 함수 타입
👉 함수를 정의할 때 함수의 매개변수와 반환값에 대한 데이터 타입
type AddFunc = (x:number, y:number) => number;
const add : AddFunc = (x,y) => {
return x + y;
}
const result : number = add(4,8)
console.log(result) // output : 12
🌀 리터럴 타입
👉 TypeScript에서 변수, 매개변수 또는 속성의 타입을 정의할 때 특정한 값을 나타내는 타입
👉 해당 값의 정확한 타입을 지정하는 데 사용된다.
👉 아래 이미지의 code처럼 특정 값만을 허용하도록 타입을 제한 할 수 있다.

🌀 tuple 타입
👉 배열과 비슷하지만, 요소의 개수와 각 요소의 타입을 엄격하게 지정할 수 있는 타입이다.
👉 배열과 다르게 요소의 순서가 중요하며, 길이와 타입이 고정된 배열이라 할 수 있다.
const tuple : [string,number] = ["hi",1]
// 위 예시에서 무조건 첫번째 값은 string, 두번째 값은 number타입으로 작성해야 하며, 길이는 2이어야 한다.
🌀 enum타입
👉 enumeration의 약자로 TypeScript에서 상수 값을 정의하고 사용할 때 유용하다.
👉 이름이 지정된 상수 집합을 만들 수 있다.
enum BloodType {
// 여기서 A,B,O,AB는 문자열로 나오는데 작은따옴표나, 큰 따옴표로 묶어도 되고 안 묶어도 된다.
A,
B,
O,
AB
// 기본적으로 각 원소들은 숫자 값을 가지며, 0부터 시작해서 자동으로 하나씩 증가한다.
}
console.log(BloodType.A) // output : 0
console.log(BloodType.B) // output : 1
console.log(BloodType.O) // output : 2
console.log(BloodType.AB) // output : 3
// 만약 값을 부여하면 그 값이 나온다.
enum BloodType2 {
A = 100,
B = 200,
O = 300,
AB = 400
}
console.log(BloodType.A) // output : 100
console.log(BloodType.B) // output : 200
console.log(BloodType.O) // output : 300
console.log(BloodType.AB) // output : 400
🌀 any 타입
👉 모든 종류의 값을 나타낼 수 있는 동적 타입이다.
👉 any를 사용하면 TypeScript를 사용하는 의미가 없어지므로 지양하는 것이 좋다.
👉 TypeScript 설정 중에 "noImplicitAny: : true를 설정하면 any를 사용할 때 에러를 발생시켜 준다.
🌀 void 타입
👉 함수에서 반환하는 값이 없을 때 사용하는 타입이다.
🌀 never 타입
👉 함수가 항상 예외를 throw하거나 무한 루프에 빠지는 등의 상황을 반환하는 타입이다.
👉 이 타입은 "절대 발생하지 않는 값"을 나타내며, 주로 예외처리 함수나 무한 루프 함수 등에서 사용된다.
// 예외 처리 함수
function neverType(msg : string) : never {
throw new Error(msg);
}
// 무한 루프 함수
function infiniteLoop() : never {
while(true) // 무한 루프
{}
}
🌀 null과 undefined
👉 stricNullCheck 옵션 설정 여부에 따라 타입의 동작 방식이 달라진다.
👉 false 인경우 모든 타입 변수에 null과 undefined 대입이 가능하기 때문에 런타임에 예기치 않은 오류가 발생할 수 있다.
👉 true 인경우 null과 undefined일 수 있는 변수를 참조하려고 하면 에러를 발생시켜 주기 때문에 권장된다.
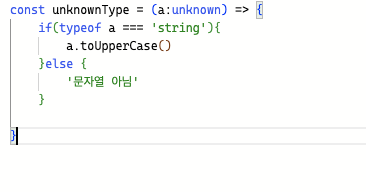
🌀 unknown 타입
👉 타입이 뭔지 알 수 없는 타입이다.
👉 어떤 값이든 들어올 수 있으니 엄격하게 검사해서 사용하라는 의미로 쓰인다.
👉 any 타입과 유사하지만 any보다 안전하고 타입을 특정해주기 전까지는 무언가 수행하려고 할 때 unknown type이라고 에러 발생시켜 준다.

👉 unknown 타입은 예외처리가 가능하기 때문에 더 안전하게 사용 가능하다

'JavaScript&TypeScript' 카테고리의 다른 글
| [JS] Object (객체) 1 (0) | 2024.05.17 |
|---|---|
| [TS] Interface (인터페이스) (0) | 2024.05.08 |
| TypeScript란? (0) | 2023.09.06 |
| JS) type (0) | 2023.04.21 |
| JS ) 변수 (var, let, const) (0) | 2023.04.05 |